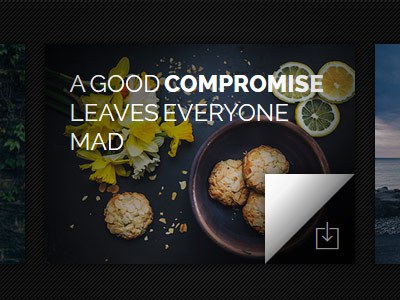
Pages curls offer an attractive real life touch to any of your website images. This once popular touch among Photoshop enthusiasts never really crossed over to web design however with some careful use of subtle background gradients and realistic shadows we hope to have allowed you to do just that. Following is a selection of page curl CSS image hover effects we have created which you are free to use as you wish. Enjoy!
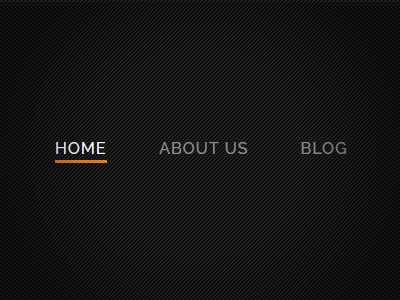
One component most websites will have in common is some form of navigation, more often than not this navigation will come in the form of a horizontal menu. Today we would like to share with you some inspiration for horizontal menus featuring animated border effects. Each of these snippet feature an animated border effect as you hover each menu item, adding life to your navigation and to your users website experience.
Please note that we use CSS properties which only work in modern browsers.
We love vintage/retro styled logos. Year on year this style has been growing in popularity across the web and in print. Been able to add an edge to any brand along with perfectly integrating within the modern flat design, it is understandable why this phenomenon is here to stay. Following are a collection of vintage logos with one very unique difference, they are built entirely in CSS. CSS based logos offer some distinct advantages including excellent SEO, small filesize and the option to easily edit dynamically making them a perfect option for a CMS.
Following is a collection of image hover effects using a single bounce in icon. You will find these ideal if you simply want to add a little life to those linked static images. Each snippet includes some alternative colors which can be applied by adding the color class name to the containing figure element. Icons are from the excellent IonIcon set. To edit the icon simply edit the class to the 'i' element with the icon class of your choice. For the full list of icons check out http://ionicons.com.
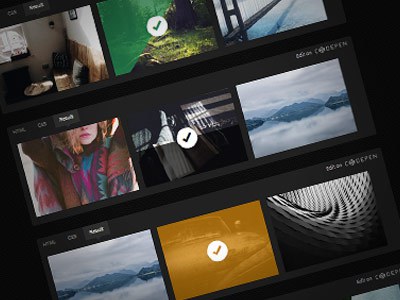
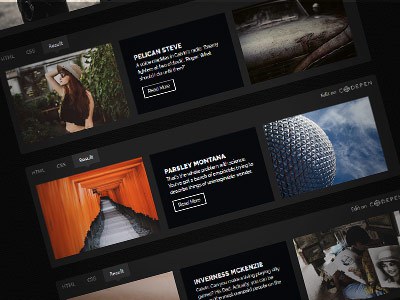
They say that every image tells us a story and today we have put together a list of snippets to do exactly that. This collection of snippets comes from our 'Alcott' collection and include a selection of images with various 3 dimensional hover effects. Each hover effect introduces a short news card with a 'Read More' button making them a perfect option when using images to link to your blog post. Don't forget you can open each snippet in CodePen to experiment with your own text or simply copy the HTML and CSS to experiment locally.
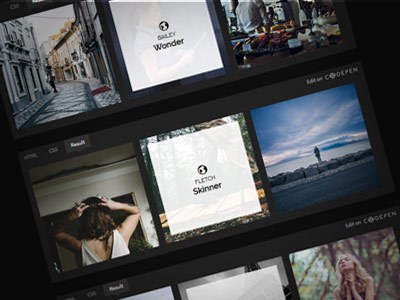
This weeks featured collection is our Antonia image hover collection. With a careful mix of 2D and 3D transitions, this collection offers some very usable and unique solution to display some extra information on your images. All effects scale nicely and work well for both square and rectangular images. Don't forget you can open each snippet in CodePen to experiment with your own text or simply copy the HTML and CSS to experiment locally.